Setelah bisa membuat Blog ikuti langkah-langkah dibawa ini untuk membuat toko online :
Langkah 1 : Pertama buat new blog atau buat blog baru. Alamat blog biasanya sering muncul alamat tidak tersedia. Tetapi tetap coba terus dengan nama-nama lain. Kadang ketik satu huruf saja sudah keluar alamat tidak tersedia. Teruskan saja ketik.
Langkah 2 : masuk di template
klik Backup/store (cadangkan/pulihkan) setelah itu chose file (pilih file) dan upload (unggah).
Untuk pilihan template silahkan klik : pilihan template toko online
<table border="1" style="width:
660px;">
<tbody>
<tr>
<th class="item_thumb" id="thumb"
width="45%"><a href="#" onblur="try
{parent.deselectBloggerImageGracefully();} catch(e) {}"><img
alt="" border="0" id="#" src="#"
style="cursor: hand; cursor: pointer; display: block; height: 164px;
margin: 0px auto 10px; text-align: center; width: 148px;"
/></a></th>
<td><input class="item_add"
type="button" value="Beli " /></td>
</tr>
<tr>
<th><b>Nama Barang</b></th>
<td class="item_name">Tuliskan nama
produk di sini</td>
</tr>
<tr>
<th><b>Harga</b></th>
<td class="item_price">Tulis harga produk
di sini</td>
</tr>
<tr>
<th><b>Deskripsi produk</b></th>
<td class="item_Description">Silakan
tuliskan deskripsi produk Anda di sini.</td>
</tr>
<tr>
<th><b>Ketersediaan
Barang</b></th>
<td>Tuliskan ketersediaan barang di sini</td>
</tr>
<tr>
<th><b>Gambar Tambahan</b></th>
<td>Tambahkan gambar tambahan untuk produk ini di
sini.</td>
</tr>
</tbody>
</table>
Toko online anda sudah setengah jadi sekarang mari kita lanjutkan dengan
Mengatur Script template toko online blogspot agar checkout membuka halaman pemesanan
Secara default script template toko online blogspot dalam template tersebut pengaturan script tombol checkout disaat anda klik masih mengarah ke situs paypal atau eror. bagaimana agar tombol checkout diarahkan ke halaman pemesana atau order, maka terlebih dahulu dilakukan perubahan script template toko online. Anda perlu mengganti url checkout dengan url halaman yang diinginkan. Untuk lebih detailnya silahkan ikuti panduan di bawah ini.
Sebelum harus membuat terlebih dahulu form pemesanan dengan google doc
Langkah Memmbuat Formulir Online dengan Google Docs
#1 Buka website Google Docs
#2 Login menggunakan Akun Google
#3 Klik tombol Create lalu pilih Form
#4. Masukkan hal-hal yang ingin ditampilkan dalam form
#5. Setelah selesai klik tombol Save di kanan atas.
#6. Selesai. Link di bawah form adalah alamat formulir online yang dapat dipergunakan di blog toko online yang ingin diberi formulir pembelian
#5 Klik Save
Kalau selesai masuk ke blog anda. Login ke blogger, Di Vertikal Menu pilih Template
Di bagian Thumbnail Template klik tombol Edit HTML
#5. Setelah selesai klik tombol Save di kanan atas.
#6. Selesai. Link di bawah form adalah alamat formulir online yang dapat dipergunakan di blog toko online yang ingin diberi formulir pembelian
#5 Klik Save
Kalau selesai masuk ke blog anda. Login ke blogger, Di Vertikal Menu pilih Template
Di bagian Thumbnail Template klik tombol Edit HTML
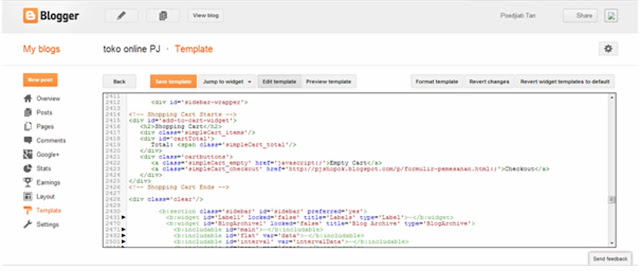
2. Selanjutnya muncul halaman script template editor seperti di bawah
ini
Perhatikan script template toko online, tampilan awalnya seperti di bawah
ini
<!-- Shopping Cart Starts -->
<div id='add-to-cart-widget'>
<h2>Shopping Cart</h2>
<div class='simpleCart_items'/>
<div id='cartTotal'>
Total: Rp. <b><span class='simpleCart_total'/></b>
</div>
<div class='cartbuttons'>
<a class='simpleCart_empty' href='javascript:;'>Empty Cart</a>
<a class='simpleCart_checkout' href='javascript:;'>Checkout</a>
</div>
</div>
<!-- Shopping Cart Ends -->
Ganti bagian script
<a class='simpleCart_checkout' href='javascript:;'>Checkout</a>
Masukkan url halaman yang akan dihubungkan dengan toombol checkout, misalnya url yang digunakan http://pjshopok.blogspot.com/p/formulir-pemesanan.html maka perubahannya seperti di bawah ini
<a class='simpleCart_checkout' href='http://pjshopok.blogspot.com/p/formulir-pemesanan.html>Checkout</a>
Hasil Edit Script Shoping cart menjadi seperti di bawah ini:
<!-- Shopping Cart Starts -->
<div id='add-to-cart-widget'>
<h2>Shopping Cart</h2>
<div class='simpleCart_items'/>
<div id='cartTotal'>
Total: Rp. <b><span class='simpleCart_total'/></b>
</div>
<div class='cartbuttons'>
<a class='simpleCart_empty' href='javascript:;'>Empty Cart</a>
<a class='simpleCart_checkout' href='http://pjshopok.blogspot.com/p/formulir-pemesanan.html'>Checkout</a>
</div>
</div>
<!-- Shopping Cart Ends -->
Setelah selesai melakukan Edit script tempate. Klik Tombol Simpan Template
<!-- Shopping Cart Starts -->
<div id='add-to-cart-widget'>
<h2>Shopping Cart</h2>
<div class='simpleCart_items'/>
<div id='cartTotal'>
Total: Rp. <b><span class='simpleCart_total'/></b>
</div>
<div class='cartbuttons'>
<a class='simpleCart_empty' href='javascript:;'>Empty Cart</a>
<a class='simpleCart_checkout' href='javascript:;'>Checkout</a>
</div>
</div>
<!-- Shopping Cart Ends -->
Ganti bagian script
<a class='simpleCart_checkout' href='javascript:;'>Checkout</a>
Masukkan url halaman yang akan dihubungkan dengan toombol checkout, misalnya url yang digunakan http://pjshopok.blogspot.com/p/formulir-pemesanan.html maka perubahannya seperti di bawah ini
<a class='simpleCart_checkout' href='http://pjshopok.blogspot.com/p/formulir-pemesanan.html>Checkout</a>
Hasil Edit Script Shoping cart menjadi seperti di bawah ini:
<!-- Shopping Cart Starts -->
<div id='add-to-cart-widget'>
<h2>Shopping Cart</h2>
<div class='simpleCart_items'/>
<div id='cartTotal'>
Total: Rp. <b><span class='simpleCart_total'/></b>
</div>
<div class='cartbuttons'>
<a class='simpleCart_empty' href='javascript:;'>Empty Cart</a>
<a class='simpleCart_checkout' href='http://pjshopok.blogspot.com/p/formulir-pemesanan.html'>Checkout</a>
</div>
</div>
<!-- Shopping Cart Ends -->
Setelah selesai melakukan Edit script tempate. Klik Tombol Simpan Template
maka bila diklik form pembelian atau pemesanan akan muncul
Selamat Mencoba.











Untuk templatenya ada berapa pilihan mas?
ReplyDeleteterima kasih banyak atas infonya
DeleteKurang penjelasannya,
DeleteOmm..kalau untuk mobile version apa ada script yg hrus dirubah..??
ReplyDeleteThanks! ini yang lagi saya cari-2x akhirnya ketemu juga
ReplyDeleteUntuk masukin fotonya gimana gan?
ReplyDeleteKlo dibuat toko online seperti lazada dan yang lainnya themes yang cocok apa ya bro? kadang toko online dari blogspot memang susah modifikasi themesnya.
ReplyDeleteMakasih banyak ya ilmunya sekalian ijin download.
ReplyDeletegan mohon bantuan tutorialnya buat ngedit keranjang belanja, sama masukin harga trus kirim ordernya gan......
ReplyDeletedi blog
http://arraihan-collection.blogspot.com/
saya newbie gan yang sedang mencoba membuka lapak
Saya sependapat nih
Deleteterima kasih banyak gan untuk infonya,, semoga menjadi info yang sangat bermanfaat bagi kita semua
ReplyDeleteGan kalo memasukan gambar secara bersamaan bisa gak?misalnya foto tas sampai 5 item gitu.mohon penjelasan
ReplyDeletehalo gan poedjiati tan, saya mau memulai membuka toko online, kebetulan template yang saya punya bagus bagi diri saya, tapi sayangnya template saya tidak mempunyai fitur widget keranjang belanja, apakah agan bsa memberikan saya tutor bagaimana cara memasangan widget keranjang belanja? saya sudah googling ga nemu ehehe makasi ya saya tunggu balesannya ;((
ReplyDeletemakasih atas infonya
ReplyDeletehttp://obatalami24.blogspot.com/2014/12/obat-keputihan-paling-alami.html
mantap dah artikelnya kawan saya suka desainnya
ReplyDeleteterimakasih banyak buat artikelnya sob, sangat membantu...
ReplyDeletesepertinya web toko online dengan platform blogspot akan lebih menarik, karena kita sudah paham betul kemudahan blogspot, namun menurut saya platform blogspot ini harus selalu diuji coba agar tidak ditemukan celah yang dapat merugikan pemilik dan konsumen
ReplyDeleteSalam kenal sobat, maaf blogwalking langsung berkomentar hehhehe
trims,
Butik Komputer
Manteep sob informasi artikelnya :)
ReplyDeletehttp://goo.gl/WwX4fm
Tutorialnya Sangat Lengkap dan Mudah di Mengerti Kunjung balik ya gan
ReplyDeletehttp://aris88stmik-plk.blogspot.com
untuk toko online yang lebih mudah lagi tanpa membuat website bisa gabung di www.shopious.com . Pusat toko online terlengkap dan teraman :D bisa punya website sendiri disana :D
ReplyDeletegan itu uang nya masuk kemana
ReplyDeleteTerima Kasih banyak sangat Membantu.
ReplyDeletehttp://url.ac/ar9px
ReplyDeletehttp://goo.gl/Xe60pk
http://tinyurl.com/qdb7u4m
http://ow.ly/RqKGm
http://mcaf.ee/qdpgc9
http://tiny.cc/h2bj2x
http://is.gd/TTe9Mh
http://goo.gl/sHZ7pU
http://goo.gl/YJ8vKR
http://goo.gl/e5VEhj
http://goo.gl/bZnDV2
http://ow.ly/RUn6l
Informasi yang berguna terutama buat kami yang lagi memulai bisnis online...
ReplyDeleteCek dagangan kami di
http://www.safacolection.com/
Mantap untuk toko online ni
ReplyDeletehttp://www.bukukesehatan.com/
sangat bermanfaat sekali infonya
ReplyDeleteKalo template nya bukan gitu enggak bisa ya??? ;((
ReplyDeleteKalo template nya bukan gitu enggak bisa ya??? ;((
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteNice info ...
ReplyDeleteBTW Blognya fontnya terlalu kecil gan..
kerren tutorialnya.. tq for share
ReplyDeleteSaya akan coba, semoga berhasil..
ReplyDeletemau tanya cara memasukan gambar dan kalau jenis barangnya katakan 20, barang scripnya apa juga dikopi 20 di komennya mohon penjelasan masih awam
ReplyDeletetombol beli nya ga bisa di klik :'(
ReplyDeletemakasih buat infonya
ReplyDeleteDicoba gan
ReplyDeleteMampir Cara Membuat Akun BBM Terbaru Beserta Gambar
Cara Mendaftar Facebook Lite Beserta Gambar
Cara Daftar Email Gmail Di Android Beserta Gambar
gan..? untuk menu add to chard nya gmn?
ReplyDeletesalam kenal..
mau coba ah besok caranya kang
ReplyDeleteAmazing Pals...
ReplyDeleteJual Plat Stainless Steel
Jual Plat Aluminium
afayin tv
Boleh di coba dan ijin menyerap ilmu gan.
ReplyDeleteMoga sukses selalu.
trims gan, perlu dicoba nih :d
ReplyDeleteA web application developed based on the shopping cart migration concept will adopt the layout of the application.
ReplyDeleteAmazing, keep sharing Data Entry also visit us thanku
ReplyDeleteThank you for your post, myself very happy to read it because it can give me more insight, thanks.Stylish Font Generator
ReplyDeleteSudah di ciba tutorialnya tapi masih belum berhasil
ReplyDeleteThanks and that i have a tremendous provide: How Much House Renovation home remodeling companies near me
ReplyDelete